|
HelloWorld 01 - Ein erstes Hello World |
 |
 |
 |
|
Geschrieben von: Philipp
|
|
FRIDAY, 07 MARCH 2008 16:42 |
Aktualisierte Version zum iPhone-SDK 2.1
Im folgenden wird erklärt wie Ihr mit Hilfe von Xcode und dem iPhone-Simulator eine erstes Programm names "HelloWorld" erstellen könnt. Ihr benötigt dazu eine Entwicklungsumgebung. Ein Anleitung dazu habe ich hier geschrieben.
Wir werden also ein kleines Programm schreiben, welches ein weißes Fenster öffnet und in diesem eine Navigationsleiste darstellt. Diese Navigationsleiste werden wir dann mit dem Titel "Hello World" versehen. Sollten Ihr Probleme haben, findet Ihr das "HelloWorld" Projekt am Ende des Tutorials als Download zum selber probieren.
1. Projekt erstellen
Öffnet bitte XCode 3 (standard mässig zu finden unter /Developer/Applications/Xcode.app). Ihr werdet wahrscheinlich mit folgendem Dialog begrüßt:

Wenn Ihr nicht mehr wollt, das dieses Begrüßungsfenster bei jedem Start von Xcode erscheint, entfernt Ihr bitte einfach das Häckchen bei "Show at launch" im linken untern Bereich des Fensters. Schliesst jetzt das Fenster.
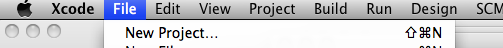
Wir wollen nun erst einmal das benötigte Projekt erstellen. Wählt dazu aus dem Hauptmenü von Xcode den Eintrag "File->New Project ..."

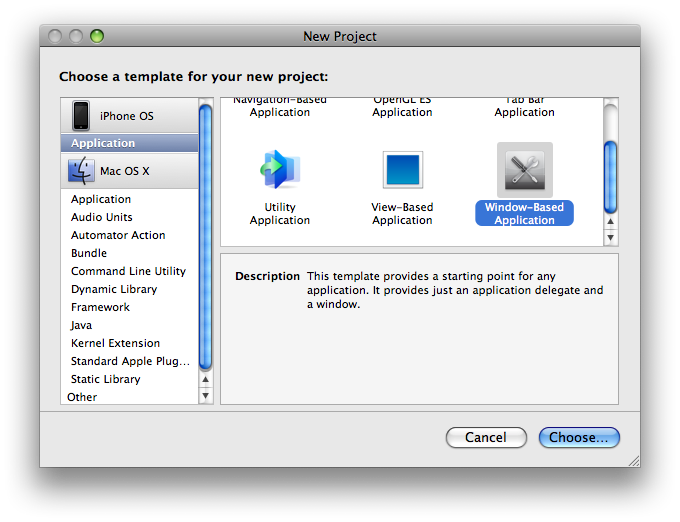
Es öffnet sich ein Dialog, in welchem Ihr die Art des Projektes auswählen müsst:

Wählt dort unter der Rubrik "iPhone" "Applicaton" aus und dann im rechten Teil des Fensters "Window-Based Application", Bestätigt mit "Choose...".
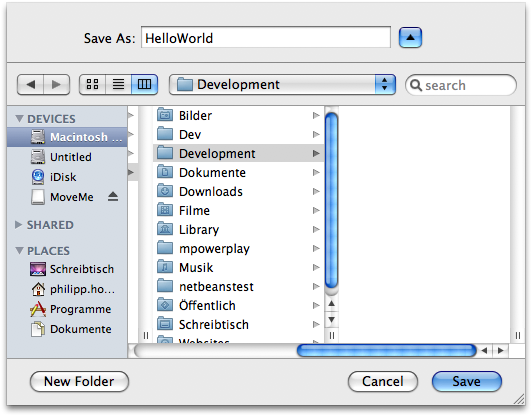
Es öffnet sich ein weiterer Dialog, in welchen Ihr den Projekt-Namen festlegen könnt. Gebt hier "HelloWorld" ein.

Zusätzlich könnt Ihr einen Ort festlegen, an welchen das Projekt gespeichert werden soll. Ich habe in meinem Benutzer-Verzeichnis einen Ordner "Development" angelegt und speicher dort meine Projekte. Klickt nun auf "Save".
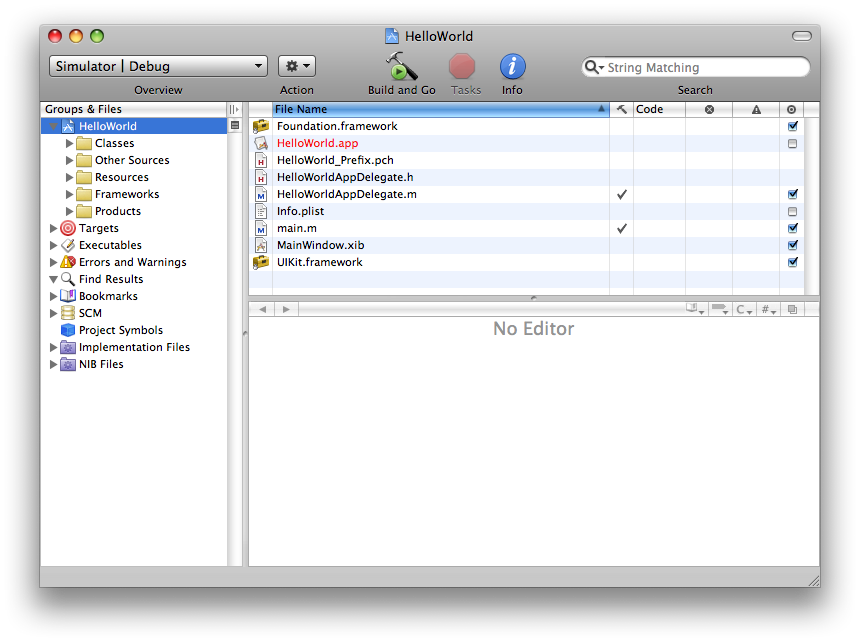
Nun öffnet sich das eigentliche Projekt-Fenster hier seht Ihr alle Dateien und Resourcen für dieses Projekt, welches nun erstellt wurde.

2. Hello World realisieren
So, wir haben jetzt also unser "HelloWorld" Projekt mit allen benötigten Dateien und Resourcen erstellt. Theoretisch könntet Ihr diese Applikation jetzt schon auf dem iPhone-Simulator starten (cmd + Enter), würdet jedoch nichts als einen leeren Bildschirm auf dem iPhone sehen. Jetzt werden wir den Text "HelloWorld" hinzufügen.
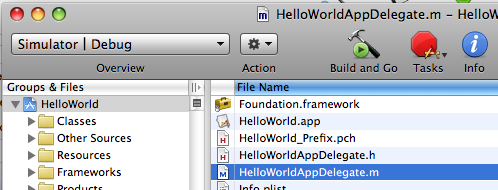
Öffnet bitte die Datei HelloWorldAppDelegate.m - diese ist zuständig für die Darstellung des Start-Bildschirms der Hello World Anwendung. Mit Start-Bildschirm meine ich an dieser Stelle ein Window. Jede iPhone-Applikation hat genau ein Window. Möchte man später mehrere Ansichten in seiner Applikation hinzufügen, so wird man für jede dieser Ansichten eine View zu diesem Window hinzufügen. In unserem Beispiel reicht jedoch ersteinmal nur das Window auf welchem wir jetzt eine Navigationsleiste darstellen werden und diese mit dem Titel "Hello World" ausstatten.
Wenn Ihr die Datei HelloWorldAppDelegate.m geöffnet habt, findet Ihr in dieser die Funktion applicationDidFinishLaunching. Diese wird zum Start des Programmes aufgerufen und ist für das zeichnen des Windows verantwortlich. Wir erweitern jetzt diese Funktion um die Navigationsleiste. So sollte Eure Funktion im Moment noch aussehen:
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after app launch
[window makeKeyAndVisible];
}
Erweitert diese nun wie gefolgt gezeigt (Änderungen sind fett dargestellt):
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after app launch
// die Navigationsleiste
UINavigationBar *navBar = [[UINavigationBar alloc] initWithFrame:
CGRectMake( 0.0f, 20.0f, window.frame.size.width, 48.0f)];
// Aussehen der Navigationsleiste
[navBar setBarStyle: 0];
// der Titel
UINavigationItem *title = [[UINavigationItem alloc] initWithTitle:@"Hello World"];
// Titel wird der Navigationsleiste hinzugefügt
[navBar pushNavigationItem:title animated:true];
// die navigationsleiste wird dem window hinzugefügt
[window addSubview:navBar];
[window makeKeyAndVisible];
// Speicher freigeben
[title release];
[navBar release];
}
Das war es auch schon. Wir erstellen ein Objekt vom Typ UINavigationBar und zusätzlich eins vom Typ UINavigationItem. Dieses fügen wir dem NavigationBar Objekt hinzu und packen alles auf unser Window. Zum Schluß geben wir noch den Speicher wieder frei, welchen unsere Navigationsleiste beansprucht hat ([title release][navBar release];).
Im nächsten Abschnitt wird gezeigt wie die neue Applikation gestartet wird.
3. Bereitstellen und Starten
Jetzt brauchen wir nur noch das Programm auf den Simulator zu installieren und starten - das erledigt Xcode für uns wenn wir auf "Build and Go" klicken wie hier gezeigt.

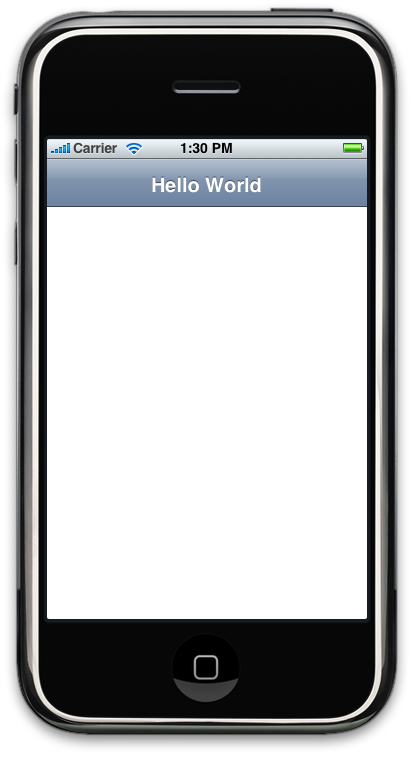
Und nun - siehe da, startet der iPhone-Simulator auch gleich - wir sehen kurz das SpringBoard (Hauptmenü) und unsere Applikation wird gestartet.

War doch gar nicht so schwer oder ?
Wenn Ihr jetzt auf den Knopf unten in der Mitte (Home-Button) klickt kommt Ihr in das Hauptmenu, von wo aus Ihr Einstellungen tätigen oder aber Euer HelloWorld erneut starten könnt. Aber vorsicht, nicht mit dem Finger "touchen" :-)
Die jenigen unter euch, die das "HelloWorld" als Xcode-Projekt benötigen, findes es hier: HelloWorld.zip
Viel Spaß und viele inovative Ideen beim Entwickeln von iPhone-Anwendungen.
|
|
LAST_UPDATED2 |
An der einen Stelle im Tut sagst du fügt nun zwischen @...und end folgende Zeilen ein.....Wie kommt man den an solche Zeichen wenn du sie nicht grade hier postest *g* Würde auch gerne lernen kleine Sachen zu schreiben habe aber auch leider gaaaar keine Ahnung von sowas...aber jeder fängt mal kleine an oder? *g*
LG Earth
Nur:
"titel"AppDelegate.h
"titel"AppDelegate.m
"titel"ViewController.h
"titel"ViewController.m
main.m
Der Code in den Dateien sieht auch nicht ähnlich aus, so dass man als Neuling darauf schliessen kann.
Version 3.1 (Beta)
Component versions
Xcode IDE: 1093.0
Xcode Core: 1093.0
ToolSupport: 1086.0
Thanks
ich habe mir gestern Apple SDK runter geladen...
aber mir fehlt der Menü Punkt "Cocoa Touch" beim erstellen neuer Projecte...
mache immer ein View Project...is glaube ich auch egal...denn ich kann dann im nachinein ja Cocoa Elemente einfügen...
Am Ende sieht mein Code 100 % so aus wie der beschriebene...aber es funzt nicht...nur weisser Bildschirm...
und wenn ich bedenke das dass hier noch ein KLEINES Tutorial is, welches ich als 3. abgepinselt habe...und keines der 3 funktionierte...
is schon irgendwie sehr frustrierend...
Er sagt in GELB unter der Zeile:
[navBar pushNavigationIten:title];
warning: "UINavigationBar may not respond to pushNavigationItem
ich kann das Prog starten aber es funzt nicht...
warum ??? Wo liegt mein Fehler ?
(Wo finde ich mehr 1+ Tutorials wie dieses?)
Danke JB
Philipp
Tolle Unterstützung - zum beginnen echt ein Hammer!!
http://www.mobile-dev.de/faq/59-allegemein-faq-iphone/140-kann-ich-entwickelte-programme-auch-ohne-eine-kostenpflichtige-mitgliedschaft-am-apple-developer-programm-auf-dem-iphone-installieren.html
Ich wollte dieses Tutorial auch machen, doch leider ist dies nicht so einfach, denn wenn ich XCode aufmache, und dann New Project, dann habe ich nur die Auswahl Mac OS X was habe ich falsch gemacht?
Muss ich da noch etwas Instalieren?
kann ich das überhaupt bekommen wenn ich nicht angemeldet bin?
MfG bambid
MfG bambid
Danke :-)
braucht man zum aufs iphone installieren eine lizenz?
oder geht das auch gratis (ohne das iphone zu "hacken"...;))?
lg
igi
DANKE
Was ist der sinnvollste Weg IOS Programmierung zu lernen ?
Thx
- (void)applicationDidFinishLaunching:(UIApplication *)application {
heisst jetzt:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
HTH
sport