|
UIAlertView ohne Schaltflächen (Zeitgesteuertes Schließen) |
 |
 |
 |
|
Geschrieben von: Philipp
|
|
THURSDAY, 05 FEBRUARY 2009 14:12 |
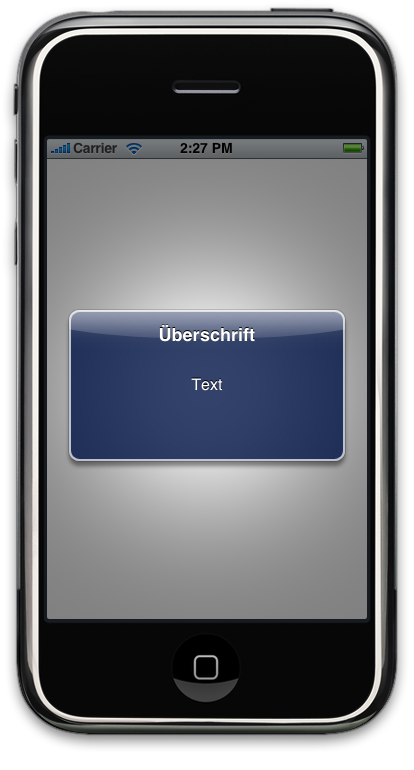
Wer ein Meldungsfenster ohne Buttons dem Anweder zeigen möchte, muss garantieren, das dieses modale Fenster auch wieder verschwinden kann. Dazu bediene man sich eines NSTimers und der undokumentierten Methode dismissWithClickedButtonIndex:animated:. Dieser Code funktioniert trotz der Verwendung der undokumentierten Funktion auch auf nicht gejaibreakten Geräten.
- (void) anyMethod
{
myAlert = [[UIAlertView alloc] initWithTitle:@"Überschrift"
message:@"\nText"
delegate:self
cancelButtonTitle:nil
otherButtonTitles: nil];
[NSTimer scheduledTimerWithTimeInterval:3.0f
target:self
selector:@selector(doCloseAlertView)
userInfo:nil
repeats:NO];
[myAlert show];
}
- (void) doCloseAlertView
{
[myAlert dismissWithClickedButtonIndex:0 animated:NO];
[myAlert release];
myAlert = NULL;
}
In dem eigentlichen Nachrichtentext verwende ich "\n" um den Text etwas weiter mittig anzuordnen, so das es nicht direkt auffällt, das die Buttons nicht vorhanden sind.

|
|
LAST_UPDATED2 |